Let's Code!
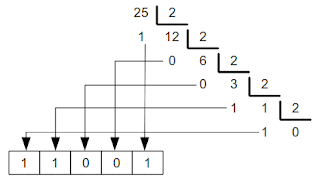
Estamos de volta! Desta vez com um post diferente, sobre a atividade que realizamos nas últimas aulas, no âmbito do Coding Fest 2017. "O Movimento Código Portugal é uma campanha de mobilização nacional para a literacia digital e a computação" e foi criada uma série de desafios direcionados para as crianças e jovens das escolas portugueses, sendo que a participação nestas atividades permite a entrada no sorteio de um prémio constituído por um robô Ozobot Evo, oferecido pela FCT NOVA e uma visita ao FABLAB mais próximo da localização da escola vencedora. A imagem seguinte representa a nossa resolução de um dos níveis de atividade propostos, níveis estes que aumentam gradualmente de dificuldade de modo a aumentar o espírito desafiador. Esta iniciativa é sem dúvida interessante e divertida, pelo que todos os nossos leitores são incentivados a experimentar! Contem-nos como correu a vossa experiência e até à próxima! XOXO, Daniela & Laura Fontes: https://www